Check UserName And Email Availability From Database Using Ajax
Last Updated : Jul 1, 2023
IN - Ajax jQuery JavaScript PHP MySQL | Written & Updated By - Pragati
In this tutorial we will teach you how to check username and email address availability of the user from database, Checking UserName and Email Address of the user on SignUp is good way to prevent duplicate content on database and several other problems.
If the username and email already exist in database we show custom message and if not we will insert the info on database.
You may also like suggest user name and email id on registration using jQuery and PHP.

CHECK OUT THIS TUTORIAL LIVE DEMO →
To Check UserName and Email Address of the user from database it takes only three steps:-
- Make a HTML form to check and send data
- Connect to the database and check data
- Connect to the database and insert data
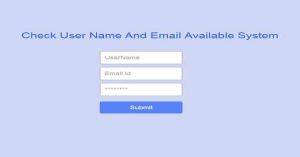
Step 1. Make A HTML Form To Check And Send Data
We make a HTML form with post method and save it with a name senddata.html
<html> <head> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> function checkname() { var name=document.getElementById( "UserName" ).value; if(name) { $.ajax({ type: 'post', url: 'checkdata.php', data: { user_name:name, }, success: function (response) { $( '#name_status' ).html(response); if(response=="OK") { return true; } else { return false; } } }); } else { $( '#name_status' ).html(""); return false; } } function checkemail() { var email=document.getElementById( "UserEmail" ).value; if(email) { $.ajax({ type: 'post', url: 'checkdata.php', data: { user_email:email, }, success: function (response) { $( '#email_status' ).html(response); if(response=="OK") { return true; } else { return false; } } }); } else { $( '#email_status' ).html(""); return false; } } function checkall() { var namehtml=document.getElementById("name_status").innerHTML; var emailhtml=document.getElementById("email_status").innerHTML; if((namehtml && emailhtml)=="OK") { return true; } else { return false; } } </script> </head> <body> <form method="POST" action="insertdata.php" onsubmit="return checkall();"> <input type="text" name="username" id="UserName" onkeyup="checkname();"> <span id="name_status"></span> <br> <input type="text" name="useremail" id="UserEmail" onkeyup="checkemail();"> <span id="email_status"></span> <br> <input type="password" name="userpass" id="UserPassword"> <br> <input type="submit" name="submit_form" value="Submit"> </form> </body> </html>
Step 2. Connect to the database and check UserName and Email
It will check UserName and Email Address of the user by getting their respective value. You may also like generate random username using jQuery and PHP..
// checkdata.php <?php $host = 'localhost'; $user = 'root'; $pass = ''; mysql_connect($host, $user, $pass); mysql_select_db('demo'); if(isset($_POST['user_name'])) { $name=$_POST['user_name']; $checkdata=" SELECT name FROM user WHERE name='$name' "; $query=mysql_query($checkdata); if(mysql_num_rows($query)>0) { echo "User Name Already Exist"; } else { echo "OK"; } exit(); } if(isset($_POST['user_email'])) { $emailId=$_POST['user_email']; $checkdata=" SELECT loginid FROM user WHERE loginid='$emailId' "; $query=mysql_query($checkdata); if(mysql_num_rows($query)>0) { echo "Email Already Exist"; } else { echo "OK"; } exit(); } ?>
Step 3. Connect to the database and insert data
If UserName and Email Address does not exist in database then senddata.html file send the
data to insertdata.php file and this will insert the user data.
You can do validation to make your code more secure or you can view our How to do validation before and after submitting the form tutorial.
// insertdata.php <?php if( isset( $_POST['submit_form'] ) ) { $name = $_POST['username']; $email = $_POST['useremail']; $password = $_POST['userpass']; $host = 'localhost'; $user = 'root'; $pass = ' '; mysql_connect($host, $user, $pass); mysql_select_db('demo'); $insertdata=" INSERT INTO user VALUES( '$name','$email','$password' ) "; mysql_query($insertdata); } ?>
That's all, this is how to check the Username and Email Address of the user using Ajax and jQuery. You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.
I hope this tutorial on check username availability and check email address availability jquery helps you and the steps and method mentioned above are easy to follow and implement.